A step by step tutorial on how to use AngularJS with ASP.Net MVC
Precap
I have started this as a multi-post tutorial, where in the previous part we have created a minimal project in Visual Studio 2015 using Web Applications Empty template with MVC folders and references. You can read that post here in case you have not gone through that already.
Making the First Impression
In the project till now we have a application which can build and run but there is no content to be shown to the user. If you run the application at this stage, you will end up seeing an error page. It is now time for us to make this application truly running and showing something.
Add a View and Controller
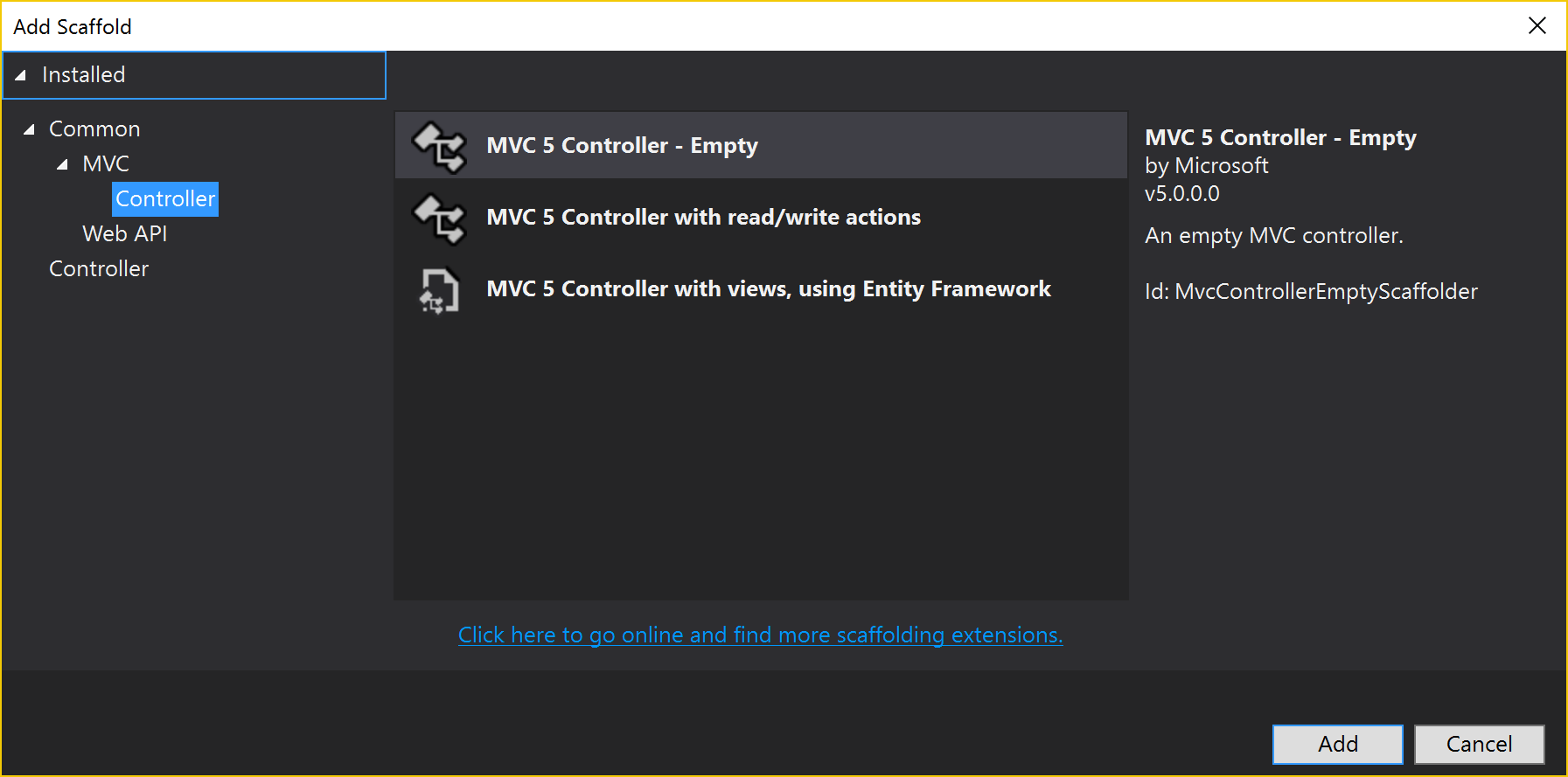
As a MVC application we should now add a View and Controller to the application as a Default Controller and View. To do that, right click on the controllers folder and select Add -> Controller …, where you will be presented with a window similar to one shown below in the image.

We are going to select MVC 5 Controller – Empty from the list and Click Add, which will ask us to name the controller class. I am going to name it HomeController.cs. Here is the default code from the the empty controller template. This file should be present in Controllers folder of the project.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AngularJSwithMVC.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
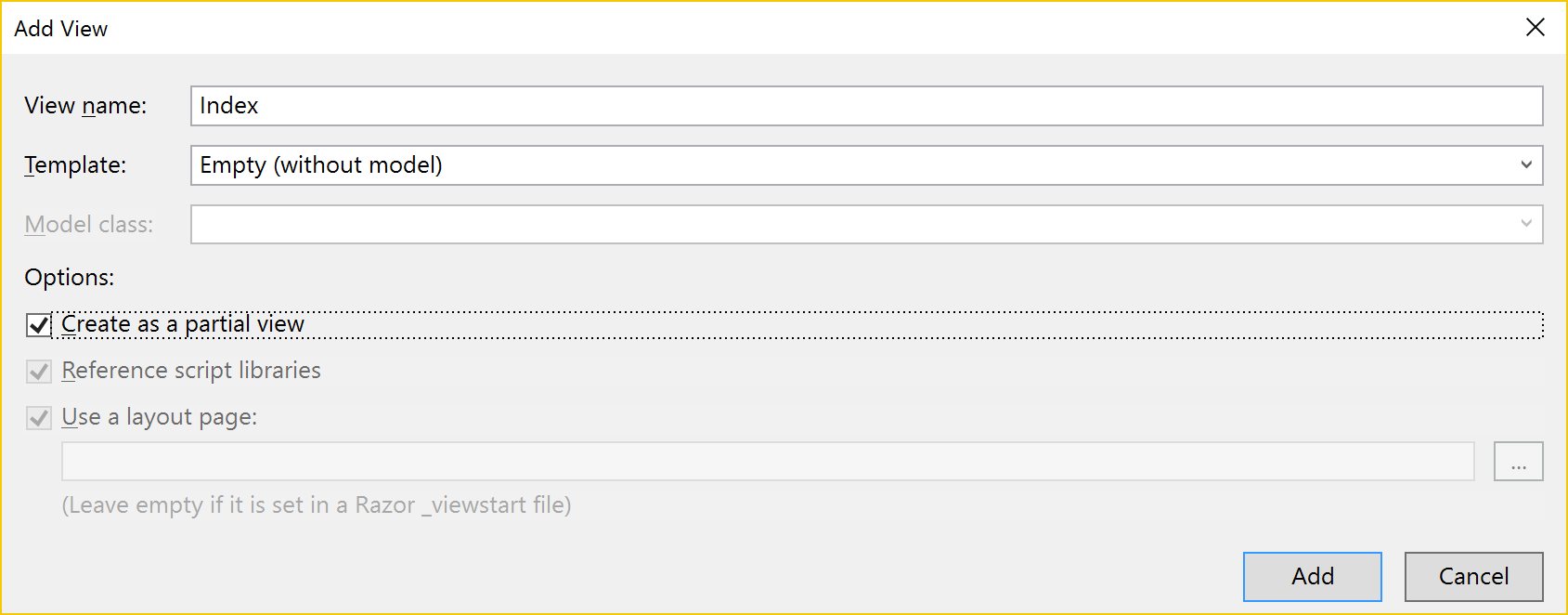
Now right click on the only method named Index() and select Add View from the Options Menu. The window which opens on this action is similar to the one as show in the image below. Please select all the options as it is showing in the image and Click Add.

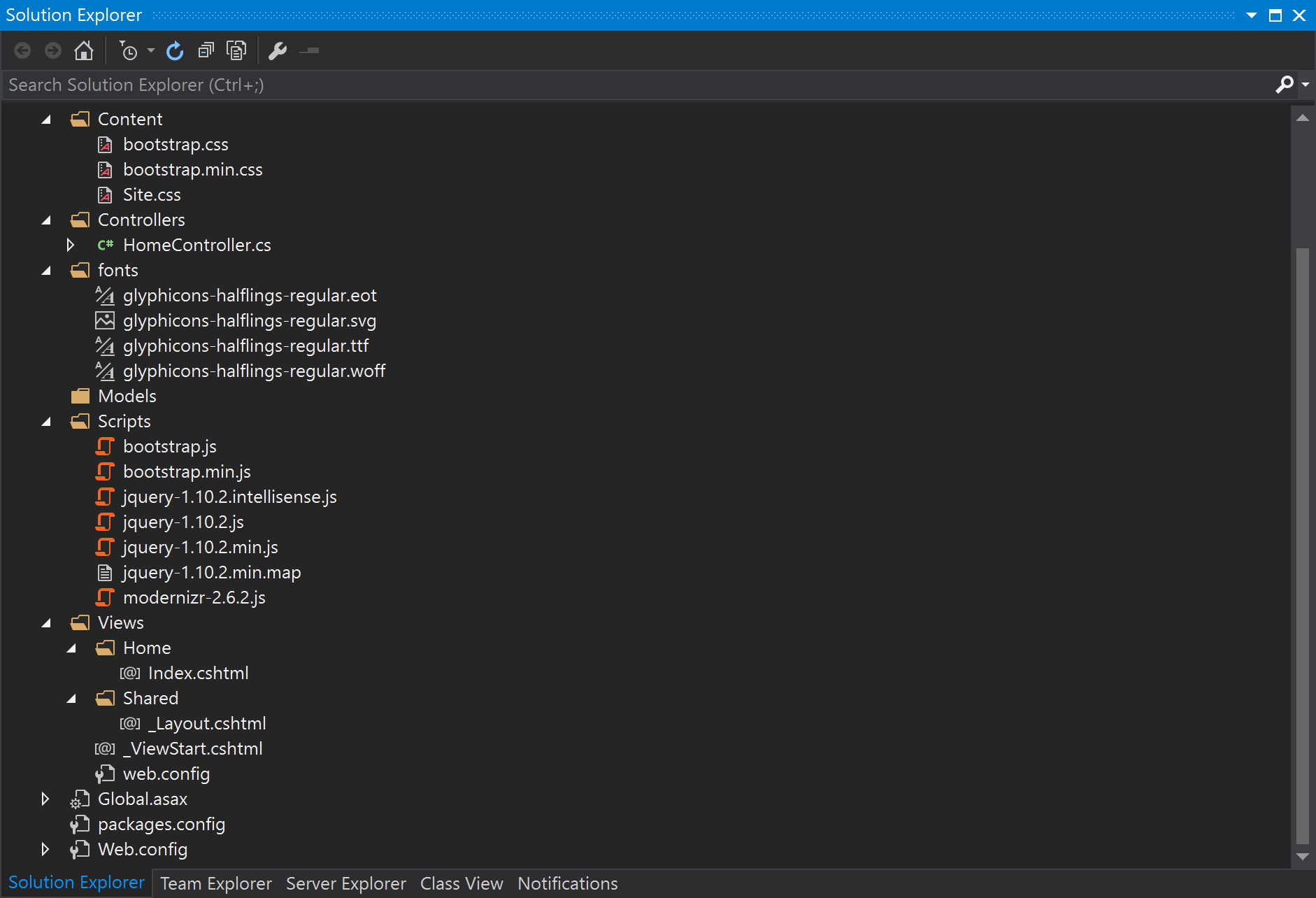
At this point a few new files and references are added to your project, you can see that in the image below (don’t worry we are going to remove many of them soon). The only important files for for us where we have to focus are Views -> Home -> Index.cshtml and Views -> Shared -> _Layout.cshtml

Say Hello to World …
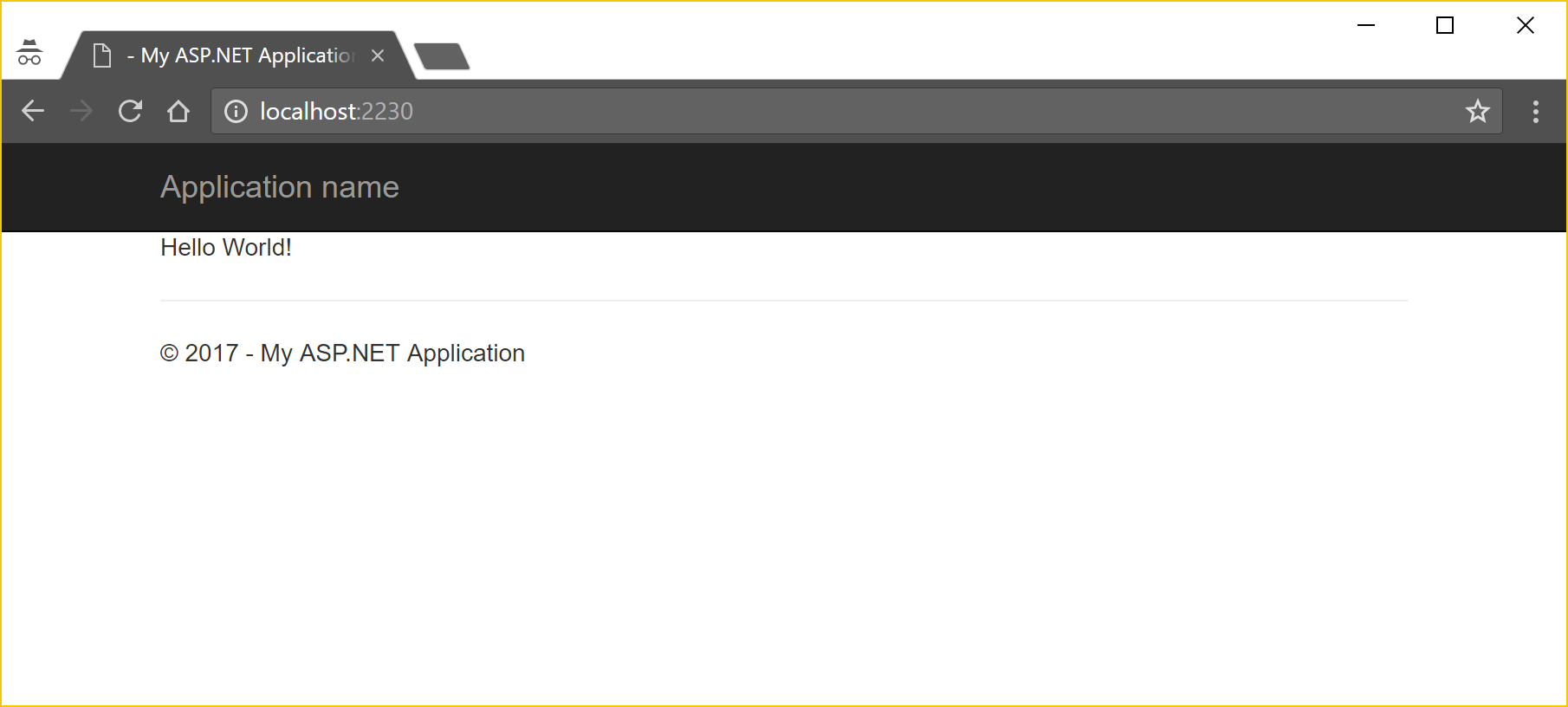
You have to open the Index.cshtml and Enter any text you wish, for me, it’s the 2 worlds of love every programmer knows “Hello World!”. Once you are done you can hit your favorite function key (F5) to run the project and see the output. Yups … you have your first page displayed in the default browser (Sorry! Google Chrome) something like this and your message surrounded by the clutter of default template something like this.
Before you start thinking …
What the hack! … why all this efforts and it took 2 posts for you to reach to this point. Man! you might have selected a MVC template in place of Empty one to begin with, but wait, before you get that idea, answer the simple question … Where is the fun in that?
Another point here, as I have told you in my previous post, we want a minimal project and now I am telling you that we are going to even remove the files and references which are required but will be acquired differently. Be patient and follow the lead … In the upcoming posts you will almost acquire the taste of this.
I am not saying that its all good till here but, remember that, there is a comment box below here, where you can argue whatever your ideas are.
Your feedback is much appreciated and will try to correct and improvise as much as possible. I will post the links for the next post in this series here as soon as they become available.
Series Links
Part 1 Part 3 Part 4 Part 5 Part 6 Part 7 Part 8 Part 9 Part 10 Part 11